WordPressの勉強をしていました!
ブログを製作中 作ろうとしている方に向けて参考になるように頑張っていきたい!
という決意表明からです!
今日は「テーマ」について 投稿します。
テーマとは
WordPressを勉強していると最初にでてくるのがテーマですよね?
※私の投稿の順番が無茶苦茶で申し訳ありません
WordPressで言う”テーマ”ってなんでしょうか。
・WEBデザイン
・サイト全体の構成
・表示されている機能
・使用できる機能が実装されているです。
テーマを決めるところから”Wordpress”が始まる!と言ってもいいでしょう。
テーマの選択
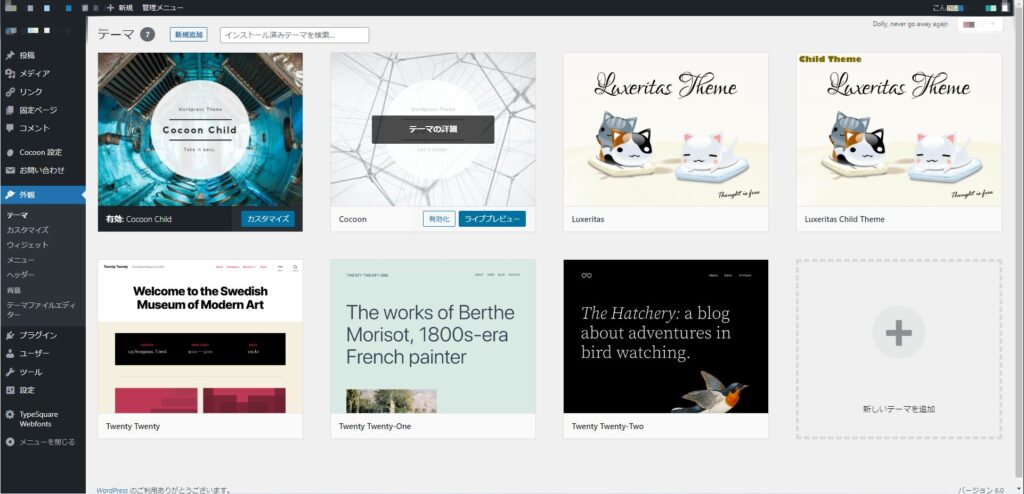
テーマは”Wordpress”のテーマは、サイドメニューの「外観」⇒「テーマ」

初期画面でも”Wordpress”のデフォルトで何件か表示されています。
「新規追加」をクリック 様々なテーマが出てきます。この中から選んでインストールをすればすぐにでもしようができます。
私が使っている「テーマ」をご紹介します。
”Cocoon”を使用しています。このテーマは検索しても出てきませんのダウンロードをする必要があります。からダウンロードできます。※”Cocoon”の詳細は、HPで確認ください。
”Cocoon”は、親テーマと子テーマがありますので2個ともダウンロードをする必要があります。
”親テーマ”と”子テーマ”とは、、、私は理解していません。
理解している内容としては、”親テーマ”は触ってはいけない。変更していいのは”子テーマ”です。
”Cocoon”を追加していきましょう。
先ほどのテーマの画面から上部にある「新規追加」をクリック画面が切り替わって上部にある「テーマのアップロード」をクリックそうすると「ファイルを選択」と画面が切り替わります。
先ほどダウンロードした”Cocoon”の親テーマを先にインストールをします。
ファイルを選択してもいいですし、ドラッグ&ドロップでもいいです。
インストールが終われば”Cocoon”の子テーマも同様にインストールしましょう。
インストールが完了したら「テーマ」画面に”Cocoon”と”CocoonChild”の2つがインストールされています。”CocoonChild”を「有効化」又は「カスタマイズ」をクリックします。
そうすると、”Cocoon”が有効化され選択された状態になります。
「固定ページ」や「カスタマイズ」を見てください。
テーマがインストールするとブログができています。
あとは自分好みにカスタマイズをしていきます。
どうでしたでしょうか?無事にインストールができましたか?
参考になればいいのですが。