サイドメニューのメニューリスト
サイドメニュー 一言まとめ
- 投稿
- メディア 画像、動画、音楽、ファイルの追加、編集
- リンク リンクを作る ※作ったリンクをどう使う勉強中
- 固定ページ 固定ページの作成。作ったページの編集、削除
- 外観 テーマに関する設定
- プラグイン 新しい機能を追加することができる
- ユーザー アカウントを追加できる
- ツール ※
- 設定 ブログ全体の設定
順番にメニュー内容を見ていきましょう
※注意 ※印のところは勉強中です!
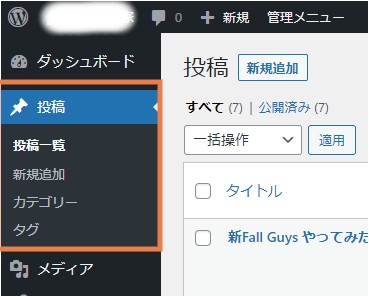
投稿
「投稿」は“新しくブログを作る。作ったブログの再編集、削除する”ことができます。

- 投稿一覧 投稿したブログが出てきます。ここで過去のブログの修正や削除を行うこともできます。また、新規追加をクリックする新規作成を行うこともできます。
- 新規作成 新規作成画面に切り替わります
- カテゴリー ブログを投稿するときのカテゴリー分類をすることができます
- タグ ※
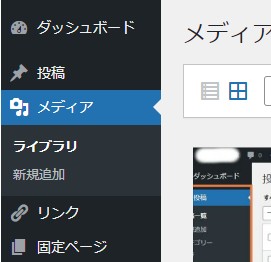
メディア
「メディア」はブログに掲載する”画像” ”写真” ”動画” などのファイルを格納するところです

- ライブラリ 登録したメディアが一覧表示します
- 新規追加 新規追加することができます。
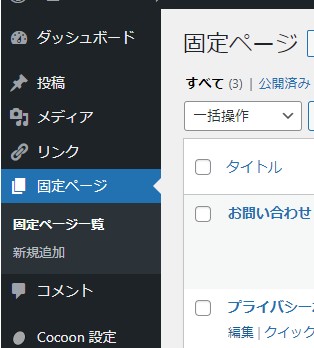
固定ページ
「固定ページ」は、固定ページを作ることができます。固定ページとは”自己紹介”や企業での”会社概要”などを作るときに使用します

- 固定ページ一覧 作成した固定ページが出てきます。ここで固定ページの修正や削除を行うこともできます。また、新規追加をクリックする新規作成を行うこともできます。
- 新規追加 固定ページを新規追加します
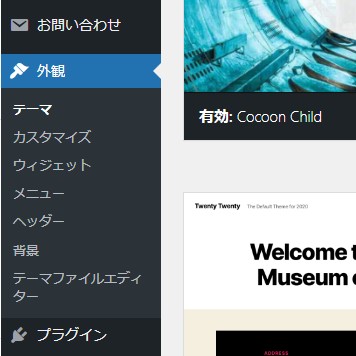
外観

- テーマ Wordpressのテーマをインストールしたりします。
- カスタマイズ サイトの基本情報の設定をします
- ウィジェット 投稿ページ、固定ページのサイドバーやフッター、ヘッダーにメニュー、検索、カレンダー等様々なウィジェットの設定をすることができます
- メニュー ウィジェットで使用するメニューのカスタマイズができます
- ヘッダー ヘッダーの設定カスタマイズができます
- 背景 背景に使用する画像の選択ができます
初心者のサイドメニューの考察
WordPressは、”とても作りやすい””10分で出来る!”ってサイトでよく見ませんか?
ブログやHPを作ったことがある人や多少の経験がある人はできると思うけど初心者の人はまずWordpressのインストールで躓くと思います。
なので多少なりとも外観だけを作った私の体験として、インストールをして概ねを外観ができるまで、3時間はかかりました。何事も簡単ということはない!
カタカナ用語を理解してく頭の柔らかさが必要になりますね!